
Photo by Carlos Muza on Unsplash
Incredible High-Quality Websites to Learn to Code Yourself (Totally Free)
Introduction
Hey folks! In this article, I'll be sharing some incredible high-quality websites to learn to code yourself. Don't worry, you do not need to pay a single cent to learn from these websites. And instead of just ripping this list off other articles (most of them sucks), I spent some time using these websites to make sure that they are totally free to use from. There won't be any websites claiming to be "free", but give limited access to the users, and forcing them to pay to access more information.
If you're in a hurry, here's the quick list. Make sure to comment if you find these helpful!
(Other useful websites, might contain some paywalls but are totally free to learn from)
Main Websites
1. Code.org
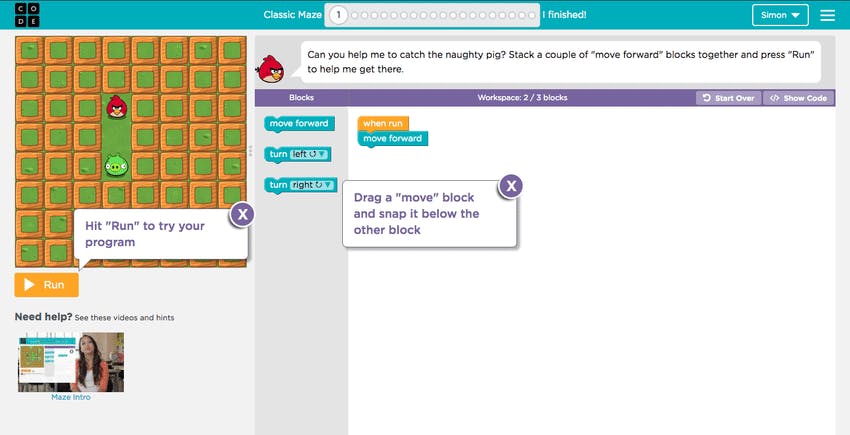
 Code (or code.org) is a non-profit organization, and an amazing website for starters to learn how to code. It's used by schools to teach students about computer science. As it's a non-profit organization, you can use this website to learn to code for no cost. You'll start by learning important coding concepts, using a visual programming language (Blocky, similar to Scratch). You'll then going to learn to build apps, games, and websites using HTML, CSS, and JavaScript. The lessons are fun, and even engineers from Amazon, Microsoft, and Google has helped to create the materials there. They even has collaborated with Minecraft, Star Wars, Disney, Plant VS Zombie, and many more! However, the lessons aren't suited for intermediate programmers.
Code (or code.org) is a non-profit organization, and an amazing website for starters to learn how to code. It's used by schools to teach students about computer science. As it's a non-profit organization, you can use this website to learn to code for no cost. You'll start by learning important coding concepts, using a visual programming language (Blocky, similar to Scratch). You'll then going to learn to build apps, games, and websites using HTML, CSS, and JavaScript. The lessons are fun, and even engineers from Amazon, Microsoft, and Google has helped to create the materials there. They even has collaborated with Minecraft, Star Wars, Disney, Plant VS Zombie, and many more! However, the lessons aren't suited for intermediate programmers.
2. Khan Academy
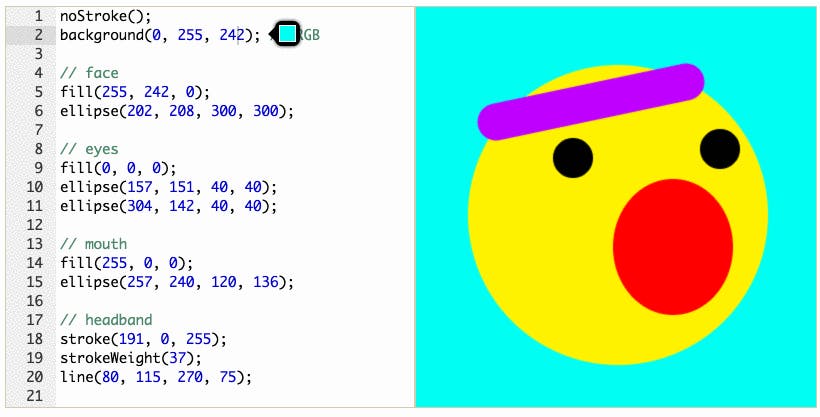
 Khan Acacdemy is a non-profit organization, similar to Code.org, that you can use to learn a lot of stuff. From math, to history, to computer science, Khan Academy got your back with their free courses, lessons, and practices! You can learn to code interactively directly online from the website. Their lessons are high quality, and you can also learn by doing coding exercises and building projects from scratch directly from the website! They also got a pretty active forum, where you can ask questions or help others learning. It's a solid 10/10.
Khan Acacdemy is a non-profit organization, similar to Code.org, that you can use to learn a lot of stuff. From math, to history, to computer science, Khan Academy got your back with their free courses, lessons, and practices! You can learn to code interactively directly online from the website. Their lessons are high quality, and you can also learn by doing coding exercises and building projects from scratch directly from the website! They also got a pretty active forum, where you can ask questions or help others learning. It's a solid 10/10.
3. freeCodeCamp
 image.png
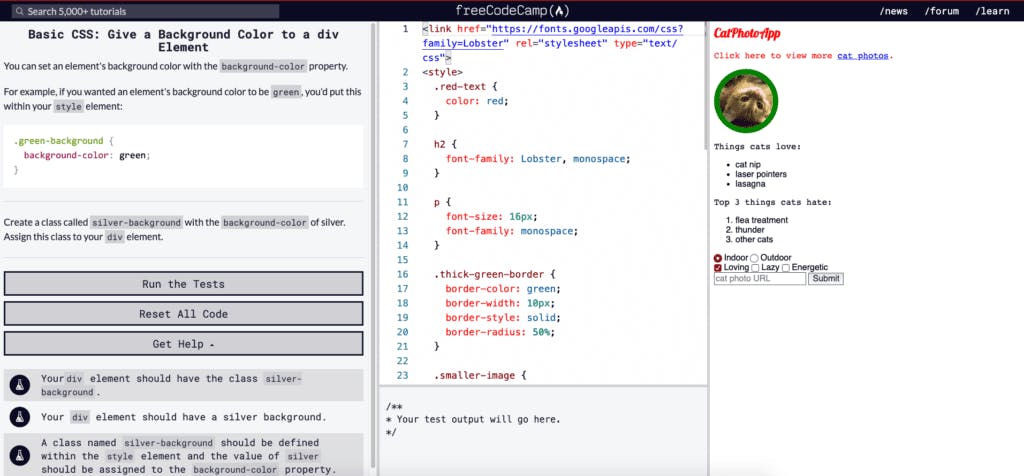
freeCodeCamp is an incredible website to use to learn to code, entirely for free. Similar to the first two above, freeCodeCamp is a non-profit organization, which means it's free to use for everyone. They got everything you need to become a job-ready developer, and their curriculum is incredibly structured and made for beginners. You can see my review on their Responsive Web Design curriculum here.
image.png
freeCodeCamp is an incredible website to use to learn to code, entirely for free. Similar to the first two above, freeCodeCamp is a non-profit organization, which means it's free to use for everyone. They got everything you need to become a job-ready developer, and their curriculum is incredibly structured and made for beginners. You can see my review on their Responsive Web Design curriculum here.
You will learn new stuff interactively by solving lots and lots of exercises, and by the end of the curriculum you'll build 5 different projects from scratch! Their curriculum includes:
- Responsive Web Design
- JavaScript Algorithms and Data Structure
- Front End Development Libraries
- Data Visualization
- Relational Database (currently on Beta when writing
- Back End Development and APIs
- Quality Assurance
- Scientific Computing with Python
- Data Analysis with Python
- Information Security
- Machine Learning with Python
- Coding Interview Prep
freeCodeCamp is beginner friendly, and you can learn directly from the website, without setting up the environment on your local machine. Also, their community forum is very active, so you can ask for help if you need, or help others needing!
4. The Odin Project

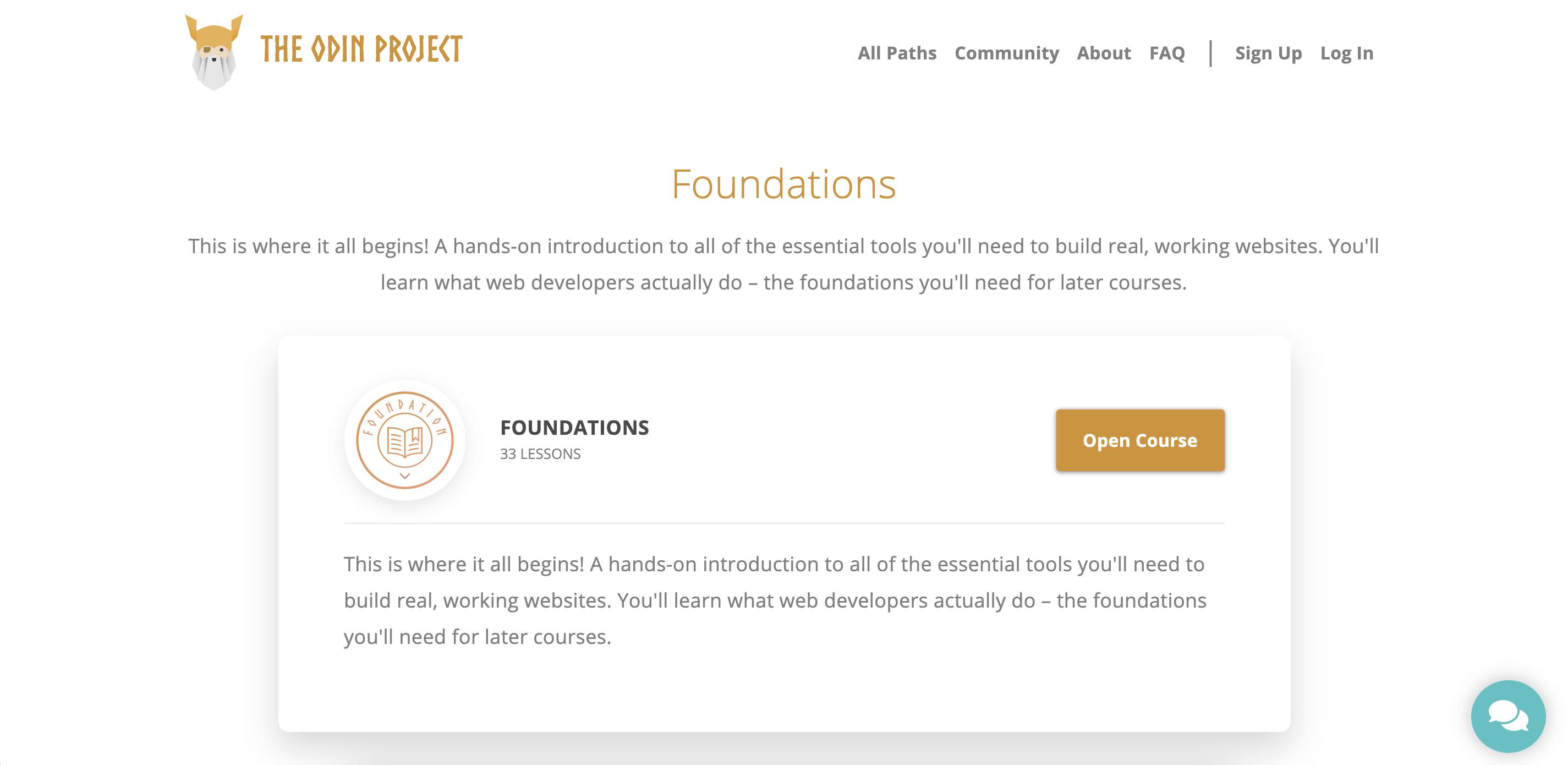
Similar to freeCodeCamp, The Odin Project will help you become job-ready as a web developer. Their full stack curriculum are completely free and open source! First of all, you will start with the Foundation course, where you will learn about the fundamentals of web development. Then, you will choose a learning path, between Full Stack Ruby on Rails or Full Stack JavaScript.
You won't be just learning stuff: you'll apply them on projects! However, you will need to setup the suitable environment locally, and you won't be coding directly on the website. It's still an amazing resource for beginners.
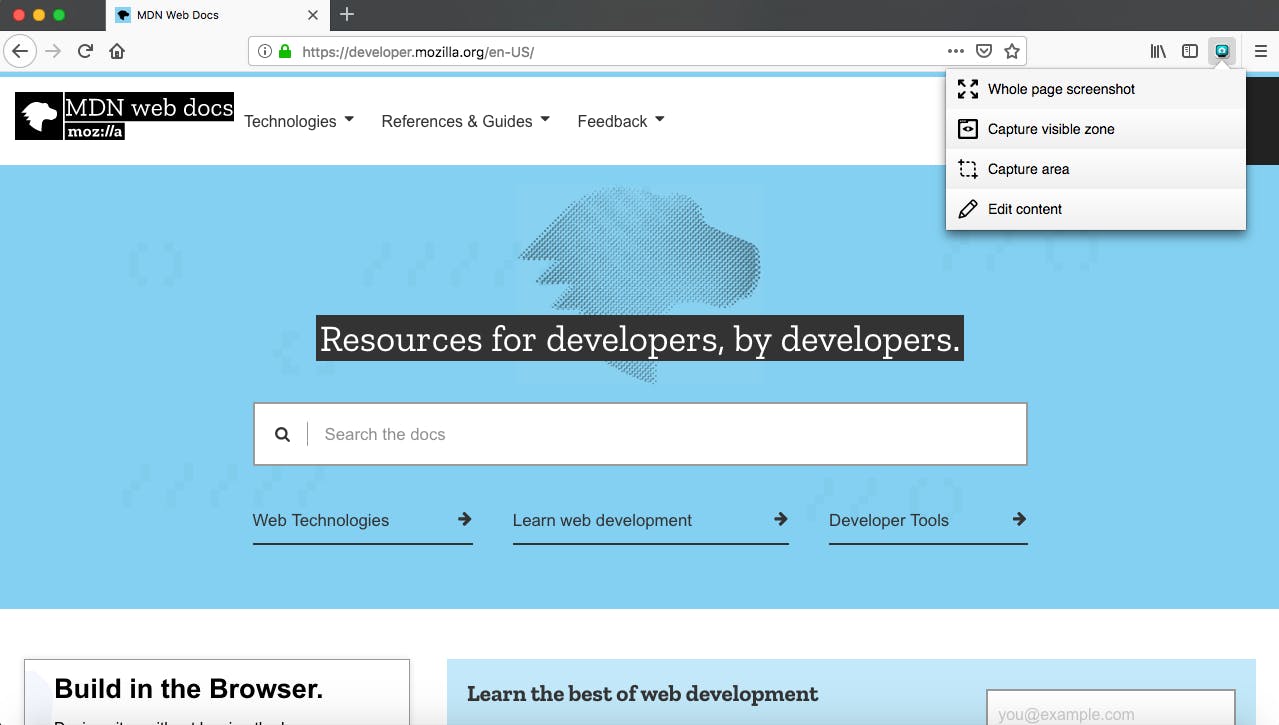
5. MDN
 MDN is a documentation repository and learning resource for web developers. They are mainly used for documentation, but you can make use of their Guides and their Learning Area to learn about web development. You'll start by learning about what the web is, then you'll get deeper into HTML, CSS, JavaScript, and more!
MDN is a documentation repository and learning resource for web developers. They are mainly used for documentation, but you can make use of their Guides and their Learning Area to learn about web development. You'll start by learning about what the web is, then you'll get deeper into HTML, CSS, JavaScript, and more!
MDN is used only as a guide book in this case, and you will do all the coding on your own. You can setup the right environment locally or use an online IDE. It's still a great website to learn the core of web development.
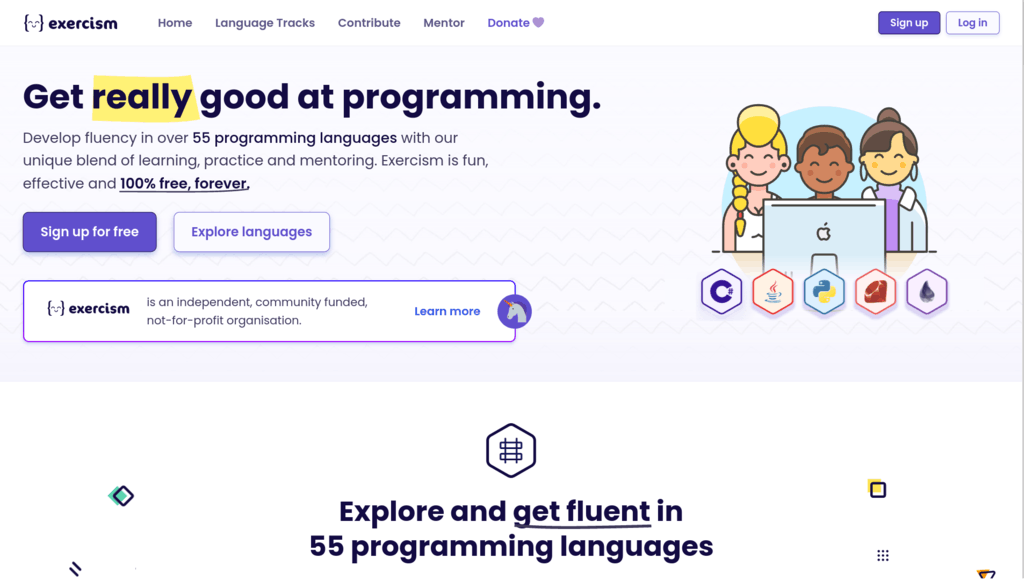
6. Exercism
 Exercism is an open online platform to learn to code, but not in the way you might think! They offer coding practices, and mentorship! Yes, for entirely free! They are backed up by the contributors, and you can learn 60 different programming languages here for free! Of course, you won't be needing to be fluent in all of them, but they are there if you need them! They got everything from Python, JavaScript, Java, Go, Rust, Ruby, C, C++, C#, and many many more. That's too good to be free!
Exercism is an open online platform to learn to code, but not in the way you might think! They offer coding practices, and mentorship! Yes, for entirely free! They are backed up by the contributors, and you can learn 60 different programming languages here for free! Of course, you won't be needing to be fluent in all of them, but they are there if you need them! They got everything from Python, JavaScript, Java, Go, Rust, Ruby, C, C++, C#, and many many more. That's too good to be free!
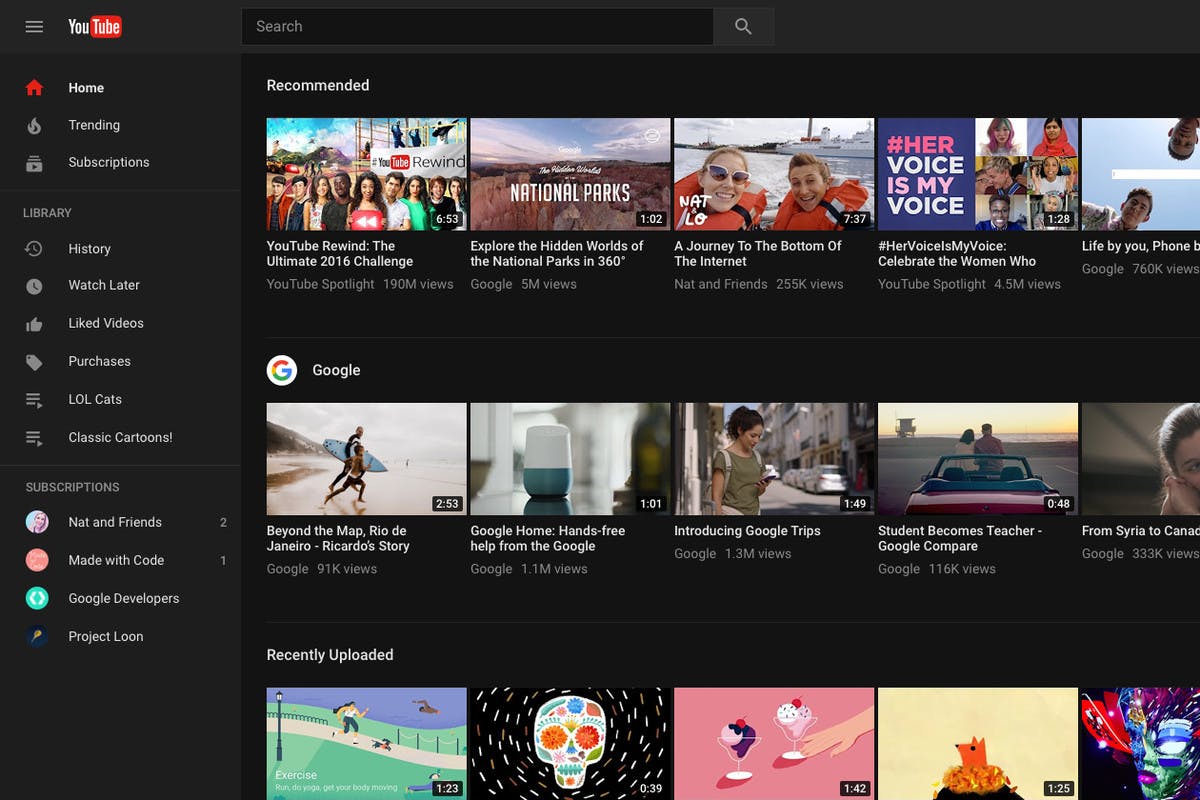
7. YouTube
 This platform right here is the most popular one. Here's a tip: you can make use of this app productively, by learning to code, instead of watching online dramas going around. A lot of people offers free courses and tutorials about any kind of topic. Some of my favorite programming channels are:
This platform right here is the most popular one. Here's a tip: you can make use of this app productively, by learning to code, instead of watching online dramas going around. A lot of people offers free courses and tutorials about any kind of topic. Some of my favorite programming channels are:
- freeCodeCamp(Yes, they got a YouTube channel)
- Traversy Media
- Fireship
- SuperSimpleDev
- Clever Programmer
- Tech With Tim
- Kevin Powell
- Bro Code
- Web Dev Simplified
- Many more!
Other Useful Websites
Here are some additional websites, that you can use for free, but may be restricted.
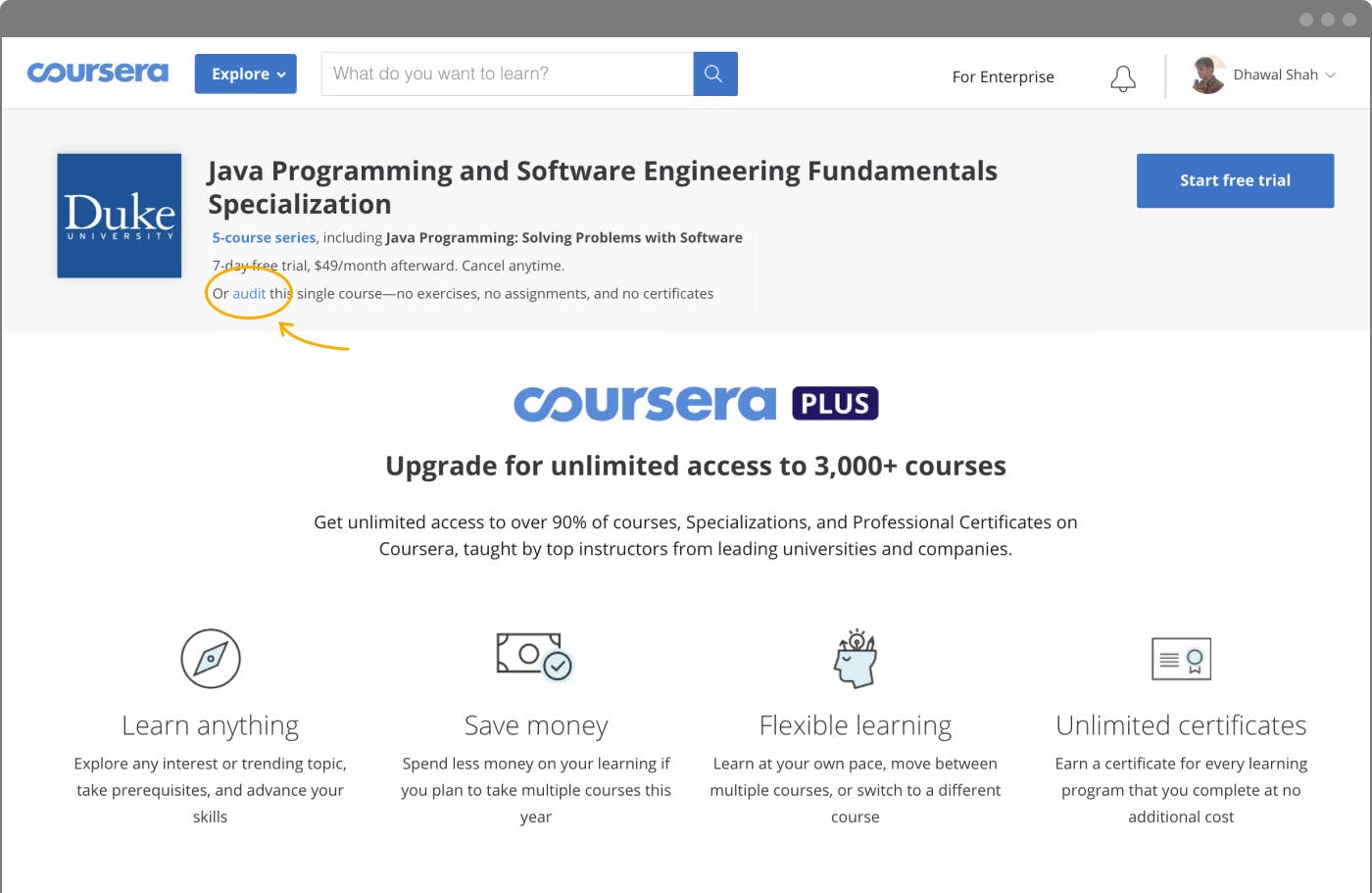
8. Coursera
 Provides online courses for free, but may be timed, and certificates are paid.
Provides online courses for free, but may be timed, and certificates are paid.
9. EDX
 Similar to Coursera, free but certificates are paid.
Similar to Coursera, free but certificates are paid.
10. GitHub
 Provides lots of different useful repositories for learning, a little bit complex for beginners to use to learn to code.
Provides lots of different useful repositories for learning, a little bit complex for beginners to use to learn to code.
Closing
Alright, that's it from me now. I hope that you'll find this useful! Please leave a comment if I missed something, I'll sure to edit this article out!
Thanks for reading 'til the end. I'll see you next time!

